ブログにおいて表(テーブル)は情報を整理してまとめる重要な役割を持っています
特別なプラグインがなくても簡単に作れる一方、ワードプレスで作った表のSEOを最適化するためには2つの設定が必要です
そこで、ブログ初心者が見落としがちな2つの設定について図を使ってわかりやすく解説します
 ナラ
ナラ
ワードプレスで表を作るとき、セルにテキストを入力しただけで終わっていませんか?
もし表の中身の設定を意識したことがないとしたら、注意が必要です。
 ココ
ココ
 ナラ
ナラ
ずばり、ワードプレスブログで作った表のSEO最適化に必要な設定は以下の2つです。
- 表の見出し<th>タグ設定
- 表のキャプション<caption>タグ設定
この2つを設定したことが無い場合は、これを機にいままで作った表を見直してみましょう。
見たい場所へジャンプ
ワードプレスの表(テーブル)の作り方

ワードプレスで表を作るのに特別なプラグインは不要です。
 ココ
ココ
 ナラ
ナラ
多くのワードプレスブログ初心者が最初に入れるプラグインの1つにTinyMCE Advancedを選んでいるかと思います。
TinyMCE Advancedはビジュアルエディタの編集機能を拡張することができる便利なプラグインです。
▼コチラの記事で詳しく解説されています
エディタ.jpg)
ワードプレスで表を作るならこのTinyMCE Advancedにデフォルトとして備わっているテーブル機能がオススメです。
この機能があればクリックひとつで簡単に表を作ることができます。
【図解】ワードプレスの表を構成するHTML

ワードプレスで作った表がどのようなHTMLで構成されているのか?
これを理解することが表のSEOを最適化する最初の1歩です。
 ココ
ココ
 ナラ
ナラ
▼その3種類とはコチラ

【図解】ワードプレスの表(テーブル)
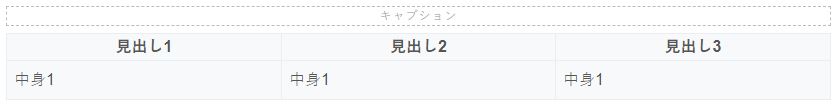
図解で示すと表の構成はキャプション<caption>、見出しのセル<th>、中身のセル<td>の3つに分かれます。
それぞれのHTMLコードの特徴は以下の通りです。
| 要素 | HTMLタブ | 特徴 |
|---|---|---|
| キャプション | <caption>タブ | 何についての情報がまとめられているか?といった「表のタイトル」をあらわす |
| 見出し | <th>タブ | 後に続くセルの中身を分類する「列のカテゴリー」をあらわす |
| 表の中身 | <td>タブ | 各カテゴリーに沿った「表の中身」をあらわす |
キャプションや見出しが設定されていると情報が整理されて見やすい表になります。
▼次の関連記事にブロガーが最低限知っておくべきHTML・CSSの知識をまとめました
 【HTML・CSS】ブログ初心者が最低限知っておくべき5つの基本とは?
【HTML・CSS】ブログ初心者が最低限知っておくべき5つの基本とは?
表(テーブル)のキャプションと見出しが重要な理由

中身のセル<td>の記述だけでも表の見た目は成立します。
では、なぜキャプション<caption>や見出し<th>が重要なのでしょうか?
 ココ
ココ
 ナラ
ナラ
読者からの見た目を整えるだけではSEO対策にはなりません。
表のキャプションと見出しを設定する目的は検索エンジンに情報を正しく認識させることです。
SEO最適化には、読者からの見た目と同じくらい検索エンジンからの見た目も重要なのです。
ワードプレスで作った表のキャプションと見出しの設定方法

ワードプレスで表のキャプションや見出しを設定する方法は大きく2つあります。
- TinyMCE Advancedのビジュアルエディタ機能を使って設定する
- テキストエディタに手入力でコードを設定する
どちらもやり方はとっても簡単です。
それぞれ詳しく解説します。
TinyMCE Advancedのビジュアルエディタ機能を使って設定する方法
先ずはTinyMCE Advancedのビジュアルエディタ機能を使って設定する方法です。
この方法であればコードを自分で入力する必要も無く、クリックだけで簡単に表のキャプション、見出しを設定することが出来ます。
▼先ずはキャプションの設定から
エディタ.jpg)
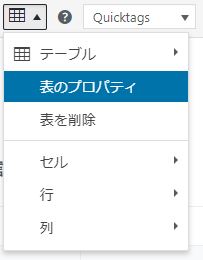
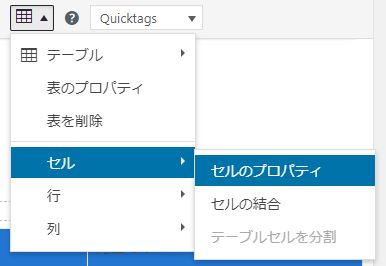
手順1:表のアイコンをクリックする

手順2:表のプロパティを選択する

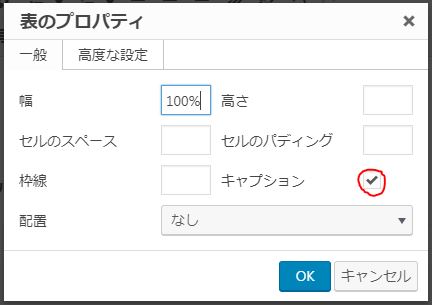
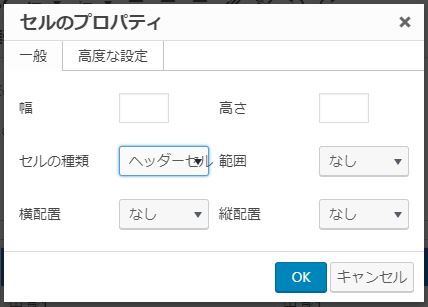
手順3:キャプションにチェックマークを入れる

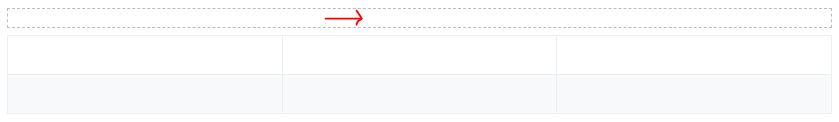
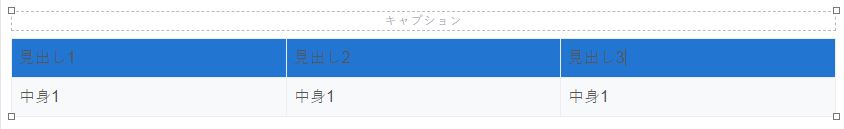
手順4:表のキャプション部分にテキストを入力する
上の4つの手順で簡単にキャプションが設定できました。
▼続いて見出しの設定です

手順1:表の見出し部分のセルを選択する

手順2:セルのプロパティを選択する

手順3:セルの種類をヘッダーセルに設定する

これで表のキャプションと見出しの設定が完了しました。
テキストエディタに手入力でコードを設定する方法
TinyMCE Advancedのプラグインをインストールしていなくても、ワードプレスブログならテキストエディタから手入力で簡単に表のキャプション、見出しを設定することが出来ます。
まず、キャプション・見出しの設定がある場合と無い場合のHTMLテキストの違いを見比べて見ましょう。
※キャプション・見出しの設定が無い場合のHTMLコード
| 見出し1 | 見出し2 | 見出し3 |
| 中身1 | 中身2 | 中身3 |
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 33.3333%;">見出し1</td>
<td style="width: 33.3333%;">見出し2</td>
<td style="width: 33.3333%;">見出し3</td>
</tr>
<tr>
<td style="width: 33.3333%;">中身1</td>
<td style="width: 33.3333%;">中身2</td>
<td style="width: 33.3333%;">中身3</td>
</tr>
</tbody>
</table>※キャプション・見出しの設定が有る場合のHTMLコード
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| 中身1 | 中身2 | 中身3 |
<table style="width: 100%; border-collapse: collapse;">
<caption>キャプション</caption>
<tbody>
<tr>
<th style="width: 33.3333%;">見出し1</th>
<th style="width: 33.3333%;">見出し2</th>
<th style="width: 33.3333%;">見出し3</th>
</tr>
<tr>
<td style="width: 33.3333%;">中身1</td>
<td style="width: 33.3333%;">中身2</td>
<td style="width: 33.3333%;">中身3</td>
</tr>
</tbody>
</table>赤字でハイライトした部分が設定無しの場合と設定有りの場合の違いです。
表のキャプション、見出しをワードプレスのテキストエディタで設定する場合には以下のコードを追加しましょう。
- <table>タグの中に<caption>タグを追加する
- 見出し部分のタグは<td>タグではなく<th>タグに書き換える
ワードプレスで表(テーブル)の設定まとめ

キャプションや見出しの設定をきちんとすることで、読者にとっても検索エンジンにとっても見やすい表を作ることができます。
 ココ
ココ
 ナラ
ナラ
ワードプレスブログの表でキャプション・見出しを設定することはSEO対策としても重要です。
また、その他にもHTML・CSSの基本を覚えるとSEO対策のヒントがたくさん見つかります。
記事をたくさん書いているのになかなか検索順位が上がらない…
そう悩んでいる人はぜひ、次の関連記事も参考にしてみてください。
▼ブロガーが最低限知っておくべきHTML・CSSの知識をまとめた記事はコチラ
 【HTML・CSS】ブログ初心者が最低限知っておくべき5つの基本とは?
【HTML・CSS】ブログ初心者が最低限知っておくべき5つの基本とは?




コメントを残す